Наверняка, многие дизайнеры часто ломают голову над тем, какую цветовую палитру выбрать для создания очередного сайта. Да так, чтобы сочетание основных цветов не резало глаз и было максимально природным. Но не только дизайнеры — многие пользователи задумываются над этим, создавая свой первый сайт. Для преодоления трудностей такого рода были созданы генераторы палитр. При современном развитии технологий, такие генераторы даже необязательно иметь на своем компьютере — большинство из них предлагают возможность онлайн-пользования.
colorscheme.ru
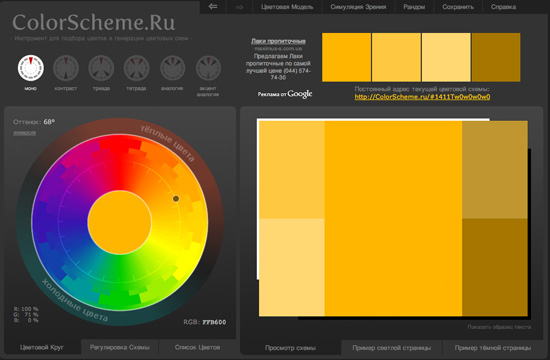
Русскоязычная версия сайта colorscheme.com. Интерфейс приложения стильный и в то же время неброский: как раз то, что нужно, чтобы не отвлекаться от основного.
Возможен просмотр как оттенков одного цвета, так и работа с контрастными парами, триадными и тетрадными цветами, сочетаниями соседних цветов и акцентами аналогии.
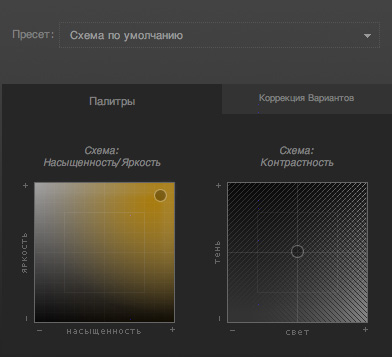
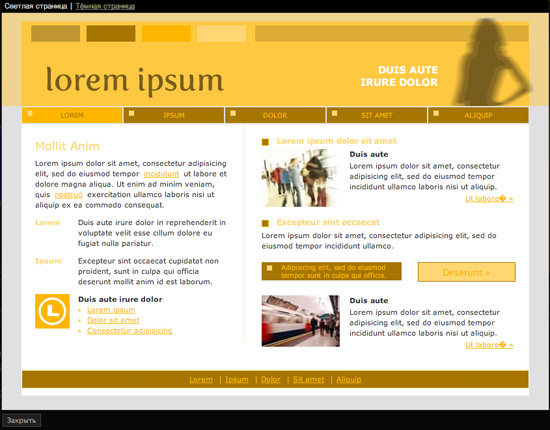
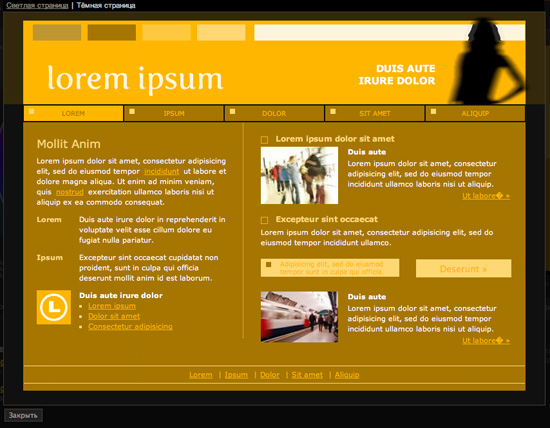
Результат отображается в правой части окна и содержит наиболее удачные оттенки выбранных сочетаний. Присутствует возможность тонкой настройки цветовых оттенков и предпросмотр странички тестового сайта, исполненный в темных и светлых оттенках.
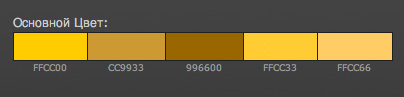
А также вывод на экран номеров безопасных веб-цветов для последующего экспорта в таблицу стилей вашего сайта.
Приложение дает возможность выбора цветового пространства и режима симуляции различных нарушений цветовосприятия человека. Минусов, препятствующих использованию, не обнаружено.
bighugelabs.com
Очень полезный генератор палитр конкретного изображения. Как известно, лучше всего учиться у природы и у классиков. Приложение дает возможность анализировать наиболее используемые цвета конкретных изображений: будь то любимая фотография или репродукция картины великого художника.
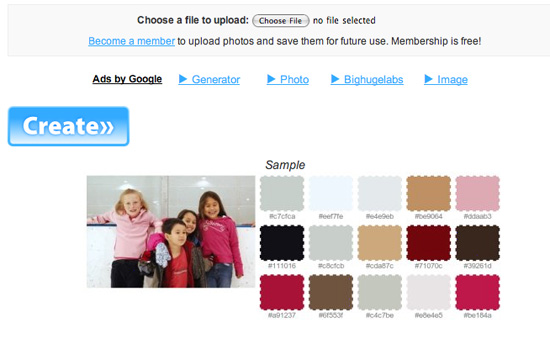
Для выбора изображения, кликните на кнопке с надписью “Choose File”.
А после, нажмите большую голубую кнопку с надписью “Create>>”. Конечно, существуют генераторы палитр и качественнее, но этот выдает наиболее полный набор используемых цветов. Под каждым цветом обозначен его номер в веб-палитре.
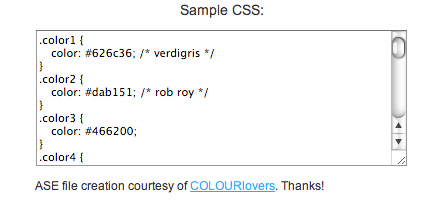
Существует очень полезная возможность сохранить полученную цветовую палитру в виде готового CSS-файла, чем, конечно же не применут воспользоваться многие пользователи, с нуля создающие сайт.
Палитру можно также сохранить в виде палитры Adobe Swatch Exchange (ASE) для Photoshop. Из минусов: не вполне внятный интерфейс, обилие рекламы на сайте и мелковатые шрифты.
Подписывайтесь на новости нашего блога.