Большинство пользователей при загрузке графических файлов на сайты, фотохостинги и прочие общедоступные места в интернете, совершенно не задумывается над тем, как подготовить изображения для публикации. Заливают картинки на сайты, абсолютно не думая о том, что такой размер или разрешение изображения абсолютно никому не нужно. Мало того, что это сжирает драгоценное место на жестком диске хостера, так еще и существенно замедляет работу ресурсов. Благо, на большинстве фотохостингов имеется автоматизированный алгоритм подготовки изображений: изменение разрешения, изготовление превью и ограничение размеров. Но ведь некоторые имеют собственные сайты и блоги и даже не утруждают себя подготовкой изображений, в результате чего картинки грузятся целую вечность даже на быстром соединении.
Так как же все-таки подготовить картинки и оптимизировать работу сайта или собственной веб-странички и не потратить на это кучу времени?
В этом нам поможет растровый редактор, вроде Adobe Photoshop или другой с похожими функциями (из бесплатных мы рекомендуем GIMP). Я буду объяснять на примере Photoshop, так как именно этот редактор наиболее распространен на пользовательских компьютерах.
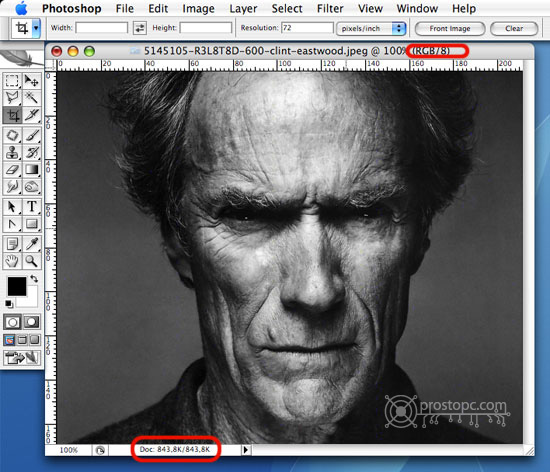
Для начала внимательно посмотрим на подготавливаемое изображение. Что я имею в виду? Нам нужно хотя бы на глаз определить глубину цвета нашего изображения. То есть, хотя бы примерно посмотреть, сколько цветов насчитывается в изображении и насколько плавные переходы между ними. Если изображение черно-белое, то имеется шанс существенно уменьшить вес файла совершенно без потери качества. Возьмем для примера фотографию Клинта Иствуда, скачанную в интернете. Изначально изображение находится в цветовом пространстве RGB и весит 843 килобайта.
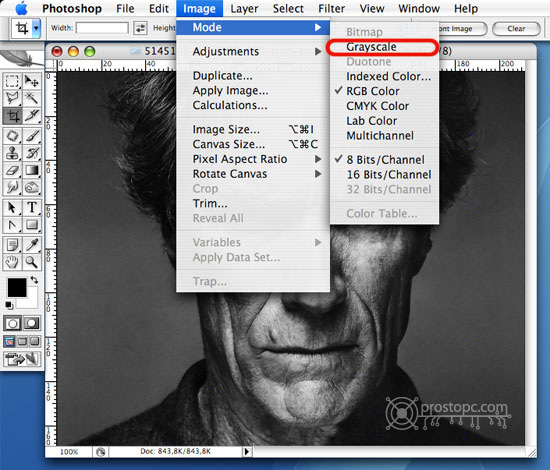
Откроем Adobe Photoshop и в меню Image -> Mode просто изменим цветовое пространство RGB на Grayscale.
Сохраняем:
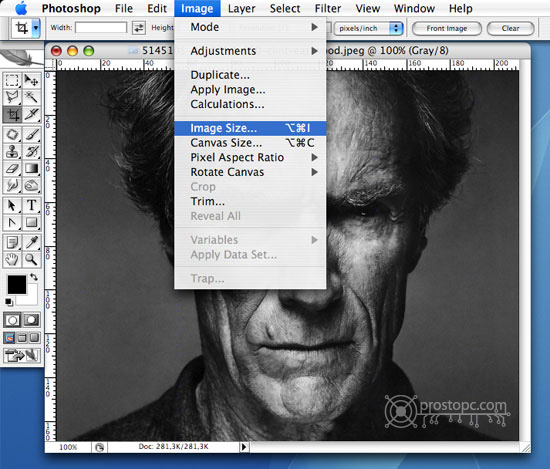
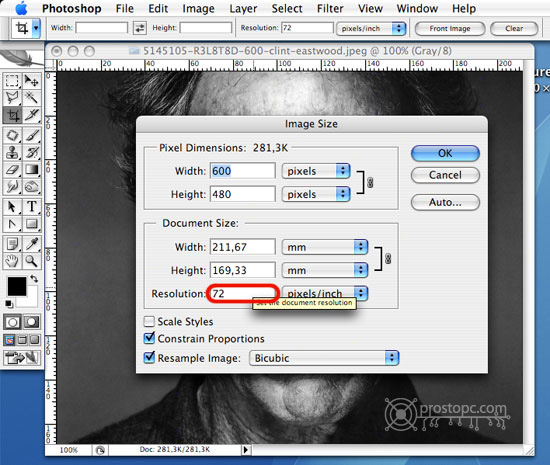
Чудеса! Наш файл стал весить 281 килобайт, совершенно не потеряв при этом своего качества. После этого желательно проверить разрешение картинки: зайдем в меню Image -> Image size и посмотреть в графу ”Resolution“.
Для публикации в вебе должно быть 72 пикселя на дюйм, так как именно такое разрешение выводит веб-браузер на экран монитора. Большее разрешение ничего не даст, а реальный размер фотографии будет существенно искажен. В этом случае нельзя будет оценить размер изображения по отношению к другим элементам страницы, поэтому нам нужно именно 72.
Если там цифра отличная от 72, просто измените ее и подтвердите изменение, нажав кнопку ”ОК“.
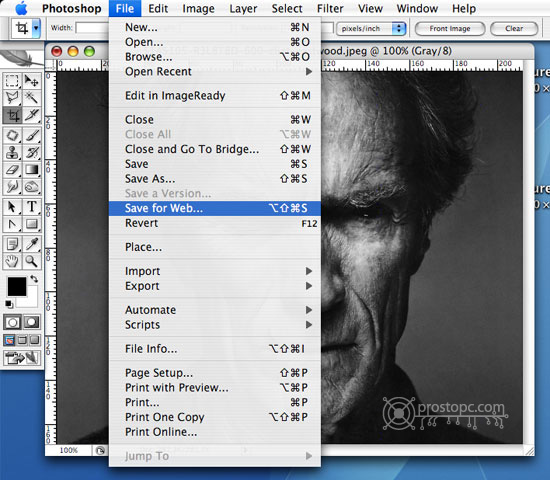
Однако, это еще не все. Файл, снятый на камеру или отредактированный в Adobe Photoshop имеет, помимо самого изображения, кучу служебной информации, опять-таки увеличивающей вес нашего файла. Чтобы избавиться от нее и еще больше снизить вес изображения, нужно в меню File выбрать пункт Save for web…
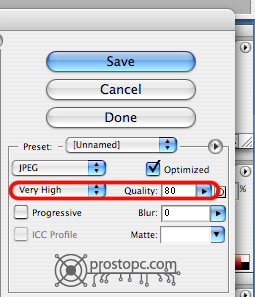
В появившемся окне выбрать наиболее приемлемое качество изображения (я выбрал качество Very High, что соответствует 80-ти единицам) и нажать Save.
Невероятно! Наш файл стал весить 90 килобайт! После выполненных процедур с подготовкой наш файл стал легче почти в 10 раз.
Для подготовки цветного изображения выполните те же действия, кроме изменения цветового пространства.
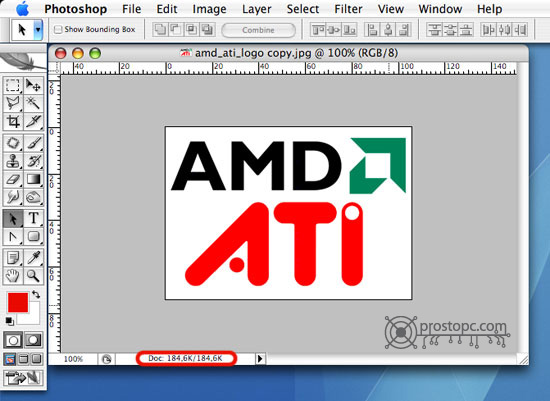
Попробуем теперь подготовить файлы с жестким касанием цветов и тонов. Возьмем для примера логотип AMD ATI. Как мы видим, используется всего 4 цвета: белый, черный, красный и зеленый. Плавных переходов нет, поэтому наш файл весит 184 килобайта.
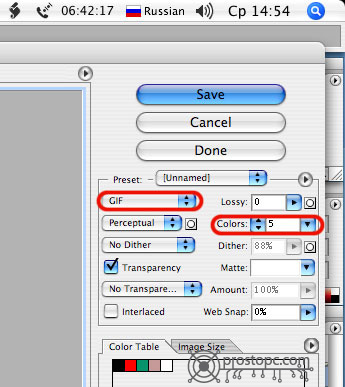
Снова заходим в меню File -> Save for web… и выбираем расширение не JPEG, а GIF. Выставляем количество цветов, при котором качество картинки не изменится (у меня получилось 5) и сохраняем.
Фантастика! Наше изображение стало весить 3 килобайта!
Для подготовки изображений для нашего блога мы пользуемся именно таким способом, поэтому его страницы загружаются быстро даже на медленном Dial-up соединении. Вообще, работа с вебом замечательно предусматривает работу с форматами: JPEG (в качестве фотографий и изображений), GIF (для вывода на экран мелких элементов и немногоцветных изображений без плавных переходов) и PNG (для создания элементов оформления страниц). Почему PNG? Все просто — этот формат поддерживает альфа-канал (прозрачность ненужных областей изображения). Использование более эффективного алгоритма сжатия изображений с альфа-каналом, дает этому формату больше преимущества для применения в качестве элементов веб-дизайна, чем GIF.
В процессе подготовки статьи я использовал английскую версию Adobe Photoshop под Mac OS в силу того, что в английской версии названия пунктов меню остаются неизменным, а в русифицированных сборках меняется от версии к версии и к тому же сильно зависит от качества локализации. Операционная система никак не влияет на работу в редакторе, поэтому пункты меню под Windows будут называться абсолютно так же.
Если вас интересуют какие-либо вопросы о том, как подготовить изображения для публикации на вебе, но в нашей статье они не освещены — просьба обращаться в комментарии. Мы всегда ждем вас там.